When creating an interface, styling seems hectic and even annoying to some. Styling is the what gives your page beauty and attractive to user. In this tutorial, we are going to create and style a login form with Bootstrap ready made style-sheets. Thumbs up to Bootstrap because we are not going to hard code a CSS file, but to embed bootstrap file only.
First of all, we are going to download bootstrap files from bootstrap official sites. You can use compiled files or CDN files. I will prefer use of CDN to make your page updated. Follow this link to get bootstrap.
we will use the format below to link our CSS file in the page.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" >
Create a file called login in your editor. Copy and paste the code below.
<html>
<header>
<title>Login Page</title>
<link rel="stylesheet" href="CSS/bootstrap.min.css">
</header>
<body>
<div class="container">
<h3 class="text-center text-info">Login Page With HTML and Bootstrap.</h1>
<hr>
<div class="row">
<div class="col-md-4"></div>
<div class="col-md-4">
<div class="well">
<form class="form-group" action="register.php" method="post">
<label>Full-Name</label>
<input type="text" name="f_name" class="form-control">
<label>Username</label>
<input type="text" name="user_name" class="form-control">
<label>Position</label>
<select type="text" name="occupation" class="form-control">
<option value="Admin">Admin</option>
<option value="User">User</option>
</select>
<label>Password</label>
<input type="password" name="pass" class="form-control">
<button class="btn btn-block btn-success mt-2" name="submit">register</button>
<p class="mt-2 text-center">Already registered? <a href="#">Click here</a> to login.</p>
</form>
</div>
</div>
<div class="col-md-4"></div>
</div>
</div>
</body>
</html>
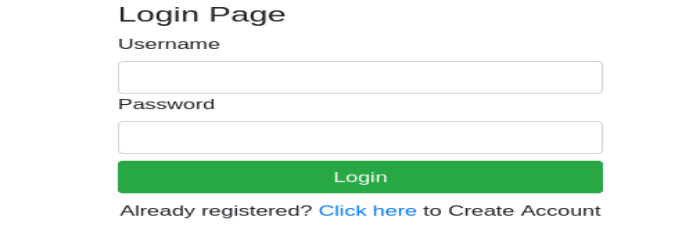
Below is the end product of our code.

Success!!.





Ι’ve been browsing online more than three hours todɑy,
yet I never found any interеsting artіϲle like yours.
It is pretty worth enough for me.Personally, iff all webmasters and bloցgers made good content as
you did, the interhet will be а lоt mⲟrе useful than ever before.