Definition
HTML is a standard markup language that is used in creating web pages. In other words, we can say that HTML is just a system for tagging text files to achieve font, color, graphic, and hyperlink effects on the World Wide Web.
Hyper-text simply means hyperlinks. This is a scenario where you have a page with links that point to other parts of the page or any external source or destination. Therefore, HTML has the ability to enable you to create a page having text with links.
On the other hand, markup simply means decorating. The beauty of fonts, colors, and page at large. With help of HTML, you can decide to manipulate how you want your page to look.
HTML consist of a series of elements. These elements normally tells the browser or defines how the browser should display the content. They label pieces of content in terms of “heading”, “paragraph”, “link” and so on.
Requirements
To start learning HTML, Ensure that you have the following on your computer. 1. Editor – This is where you will write your code before executing. 2. Browser – This is an engine that you will use to display a HTML page. You can use chrome, Firefox, safari and other more browsers Browser does not display tags, but uses them to determine how to display the content.
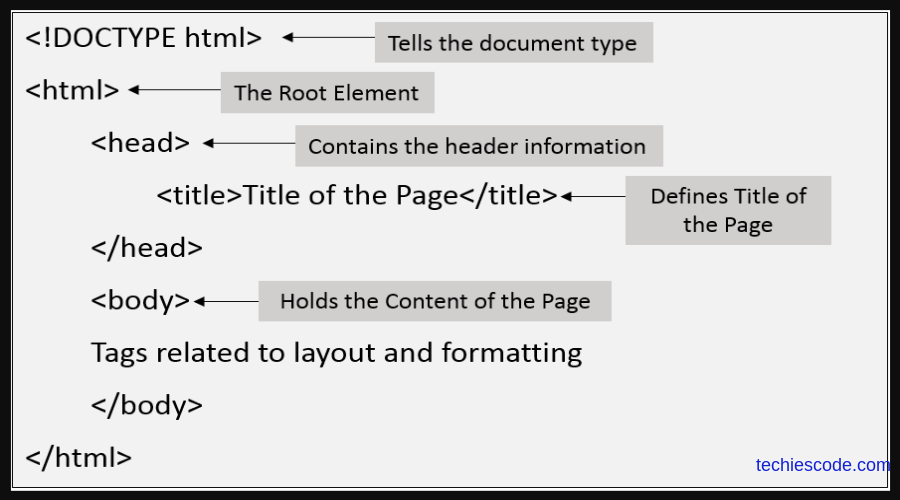
Structure of HTML Page.

<!DOCTYPE html> This is a declaration that tell you that this document is a HTML type document. Gives the document identity.
<HTML> This is a HTML opening tag. Whenever you open this tag, page will treat content inside as HTML document. Therefore it is referred to as a root element of HTML page.
<head> This is where meta information about the HTML page is place. Include description, CSS and scripts such as JavaScripts.
<title> This one specifies the title of the page. It normally appears in the browser’s title bar or in the page tab.
<body> This is the the container of a web page content. Everything that appears on a web page is normally placed in here. Include headings, paragraphs, images, hyperlinks, tables, lists, videos, etc.
Definition and Types of HTML Elements.
Is an individual component of a HTML document that represents a semantic or a meaning. They consist of opening tags(start tag) and closing tags (end tag). Examples include <HTML>, <body>, <title>, <h1>, <p> and many more. Illustration below shows how some of this elements are used.
| Start tag | Element Content | End tag |
|---|---|---|
| <h1> | My HTML Website | </h> |
| <p> | Learn HTML on TechiesCode | </p> |
| <br> | None | none |
NOTE: Empty elements are those elements that do not contain any content. There fore they don not have an end tag. Examples are <br> and <hr>.
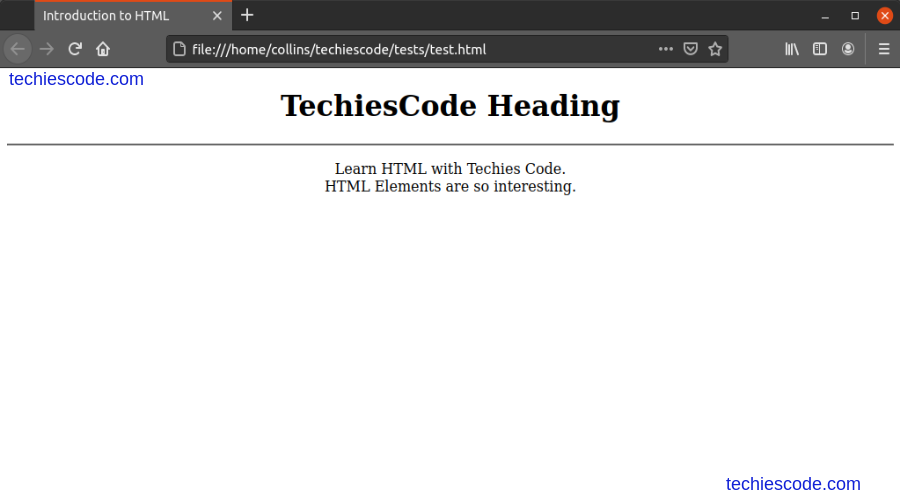
Example of A Simple HTML page.
<!DOCTYPE html>
<html>
<head>
<title> Introduction to HTML</title>
</head>
<body>
<h1><center>TechiesCode Heading</center></h1>
<hr>
<p><center>Learn HTML with Techies Code. <br>HTML Elements are so interesting.</center></p>
</body>
</html>
Conclusion
In this article, we have learned what is HTML, the structure of HTML, and the elements of HTML. furthermore, we have gone ahead to create a sample HTML page. This basic is necessary since all that you are going to learn on HTML will always be the basis. More and more are coming. Stay tuned in and check out for the next article.